Grafica per il web
Grafica web
Realizzazione favicon personalizzata e animata!
Vuoi un'icona personalizzata per il tuo sito?
RAM realizza su richiesta la favicon del tuo sito, l'icona che ti identifica sui alcuni browsers tra cui: Microsoft Internet Explorer, Firefox, Opera, Safari.
Realizziamo anche favicon animate e loghi animati in formato .gif e ti forniamo il codice html da mettere nella tua pagina
Esempi di favicon:
![]()
![]()
![]()
![]()
Come visualizzare un'immagine di anteprima e la sua corrispondente più grande tramite CSS, rimanendo nella pagina html
Esistono vari metodi per visualizzare le immagini più grandi cliccando su un'immagine piccola posta come anteprima nella pagina html, senza uscire dalla pagina.
Per un web designer può essere utile conoscere questi metodi per vari motivi. Infatti, per l'utente inesperto, può risultare disagevole trovarsi aperta una pagina nuova del browser dove viene presentata solo l'immagine di dimensioni maggiori, lasciando la pagina del nostro sito che stava navigando, senza sapere come fare a tornare nella pagina del sito che stava navigando.
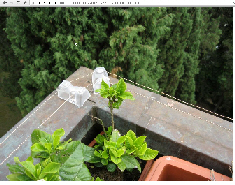
Abbiamo un'esempio di questa modalità di visualizzazione delle immagini in un sito dedicato alle disinfestazioni, il quale presenta alcune pagine con contenuti testuali e di immagini, dove le immagini sono in un formato medio/piccolo (ad esempio 300 x 226 px). L'immagine è generalmente collegata tramite link ad una immagine più grande (anche fino a 1000 x 750 px) posta nella cartella relativa.



Ad esempio, in un blog, quando viene postato un nuovo articolo, l'utente effettua l'upload dell'immagine e sceglie il ridimensionamento dell'anteprima posta nella pagina html che viene creata.
Questa immagine viene collegata con un link diretto all'immagine grande, nella cartella, e se non viene revisionato il link, aggiungendogli il settaggio target="_blank", (che porterebbe ad aprire una nuova pagina) il collegamento viene di default effettuato come DIRETTO, cioè target="_self", il che significa: cliccando su quell'immagine di anteprima, si aprirà un'altra pagina, in SOSTITUZIONE della prima, nella quale verrà visualizzata solo l'immagine a grandezza originale, e l'utente, per tornare al sito, sarà costretto a cliccare sul pulsante "indietro" del browser.
originale, e l'utente, per tornare al sito, sarà costretto a cliccare sul pulsante "indietro" del browser.
Ad oggi sono stati progettati molti meccanismi di apertura delle immagini, generalmente usufruendo di script, che rendono l'apertura e la chiusura morbida e molto gradevole. Tuttavia esistono alcune situazioni nelle quali gli script possono risultare in conflitto con altri scripts presenti nel sito, oppure si chiede un metodo diverso per semplificare al massimo il codice della pagina.
In questi casi usare gli stili CSS può rappresentare una alternativa, infatti è una modalità accessibile a qualsiasi sito e a tutti gli utenti e i browsers.
Per caricare l'ingrandimento di un'immagine direttamente in pagina, tramite i CSS, occorre seguire una procedura semplice, ma nella quale va posta una certa attenzione. Per descriverla useremo un'esempio da noi realizzato su un sito di disinfestatori nel quale è stato posto un menu incolonnato a sinistra, con il testo e l'immagine piccola dell'animale "infestatore" di cui si parla in un'apposita pagina, collegata ad ogni voce di menu.
Per realizzare questa grafica web occorre:
-
Dimensionare le immagini come desiderato. Nell'esempio l'immagine piccola (ratto-sm.jpg) è di 76 x 80 pixel, realizzata in Photoshop con un bordo esterno a destra e in basso del colore del fondo pagina del sito, per cui, l'immagine dell'animale risulta di 56 x 61 pixel, mentre l'immagine grande (ratto.jpg) è di 167 x 180 pixel


-
All'interno della pagina html è stata inserita una tabella dove ogni riga contiene due celle, nella sinistra c'è la voce di menu testuale, linkata alla pagina relativa, nell'altra cella a destra, c'è un DIV che contiene l'immagine piccola collegata anch'essa alla pagina html relativa da aprire.
A questo DIV è stato dato un ID che richiama alcuni settaggi presenti nel foglio di stile collegato alle pagine del sito.
Puoi vedere qui sotto il codice cliccando sul titolo:
Nel body puoi copiare e incollare questo codice, cambiandone i percorsi e sostituendoli con quelli delle tue immagini :
<tr><td height="90" valign="top"><p>Derattizzazione<br />
</p></td>
<td valign="top"><div id="ratto"><a href="derattizzazione.html"><img src="img-derattizzazione/ratto-sm.jpg" alt="Rattus Rattus" width="76" height="80" border="0" /></a></div>
</td>
</tr>
Puoi copiare e incollare lo stile css nell'head della tua pagina, oppure nel foglio di style associato alla pagina, in questo caso avrai linkato il foglio di stile nell'head della pagina in questo modo:
<link rel="stylesheet" href="miostyle.css">
Stile CSS
div#ratto{
width:76px;
margin:0;
float:left;
}
div#ratto img{
border-top:#333366 dotted 3px;
border-left:#333366 dotted 3px;
}
div#ratto a{
display:block;
position:absolute;
z-index:8;
}
div#ratto a:hover img, #ratto a:active img{
display:none;
}
div#ratto a:hover, #ratto a:active {
height:180px;
width:167px;
background-image:url(img-derattizzazione/ratto.jpg);
border-top:#333366 dotted 3px;
border-left:#333366 dotted 3px;
}
Va posta attenzione allo z-index, che sia superiore a quello di altri elementi della pagina, altrimenti l'immagine che compare sarà coperta da questi ultimi. In questo caso si è utilizzata la proprietà di default del browser che visualizza l'immagine in a:hover a partire dall'angolo superiore sinistro del div relativo. Volendo è possibile anche far comparire l'immagine in un'altra posizione della pagina, settando le coordinate left:___; e top:___; dove si conteranno i pixel settati a partire dal punto 0;0 che è sempre l'angolo superiore sinistro del nostro DIV id="ratto".
Per ogni immagine del menu è stato dato un diverso ID al div che la contiene, per far sì che carichi la immagine più grande ad essa relativa, così abbiamo il DIV id="zanzare", il DIV id="mosche", ecc.
Infine facciamo notare che, per una buona ottimizzazione della pagina, per il posizionamento sui motori di ricerca, sia il nome delle immagini, sia le piccole che le grandi, che il nome della cartella che contiene le immagini, sono stati chiamati con le parole chiave occorrenti, ed è stato utilizzato l'Alt delle immagini.